See the R-reference card by Tom Short for a much more complete list. Input and display #read files with labels in first row read.table(filename,header=TRUE) #read a tab or space delimited file read.table(filename,header=TRUE,sep=',') #read csv files x=c(1,2,4,8,16 ) #create a data vector with specified elements. Base R Cheat Sheet. Converting between common data types in R. Can always go from a higher value in the table to a lower value. a a 1 'apple' The Environment Variable Assignment ls List all variables in the environment. Rm(x) Remove x from the environment. Insert code section Ctrl+Shi'+R Cmd+Shi'+R Re-run previous region Ctrl+Shi'+P Cmd+Shi'+P Run current document Ctrl+Alt+R Cmd+Option+R Run from start to current line Ctrl+Alt+B Cmd+Option+B Run the current code section Ctrl+Alt+T Cmd+Option+T Run previous Sweave/Rmd code Ctrl+Alt+P Cmd+Option+P Run the current chunk Ctrl+Alt+C Cmd+Option+C.
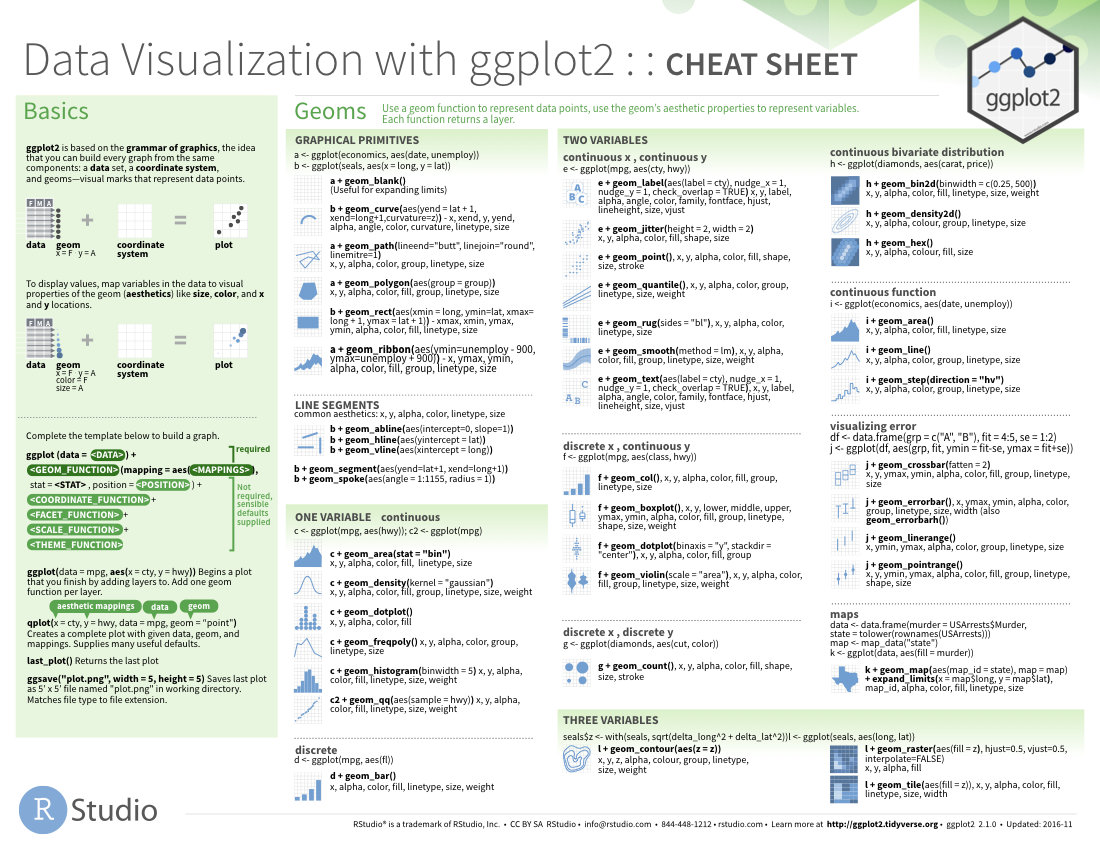
I reproduce some of the plots from Rstudio’s ggplot2 cheat sheet using Base R graphics. I didn’t try to pretty up these plots, but you should.
I use this dataset
The main functions that I generally use for plotting are

- Plotting Functions
plot: Makes scatterplots, line plots, among other plots.lines: Adds lines to an already-made plot.par: Change plotting options.hist: Makes a histogram.boxplot: Makes a boxplot.text: Adds text to an already-made plot.legend: Adds a legend to an already-made plot.mosaicplot: Makes a mosaic plot.barplot: Makes a bar plot.jitter: Adds a small value to data (so points don’t overlap on a plot).rug: Adds a rugplot to an already-made plot.polygon: Adds a shape to an already-made plot.points: Adds a scatterplot to an already-made plot.mtext: Adds text on the edges of an already-made plot.
- Sometimes needed to transform data (or make new data) to make appropriate plots:
table: Builds frequency and two-way tables.density: Calculates the density.loess: Calculates a smooth line.predict: Predicts new values based on a model.
All of the plotting functions have arguments that control the way the plot looks. You should read about these arguments. In particular, read carefully the help page ?plot.default. Useful ones are:
main: This controls the title.xlab,ylab: These control the x and y axis labels.col: This will control the color of the lines/points/areas.cex: This will control the size of points.pch: The type of point (circle, dot, triangle, etc…)lwd: Line width.lty: Line type (solid, dashed, dotted, etc…).
Discrete
Barplot
Different type of bar plot
Continuous X, Continuous Y
Scatterplot
Jitter points to account for overlaying points.
Add a rug plot
Add a Loess Smoother
Loess smoother with upper and lower 95% confidence bands
Loess smoother with upper and lower 95% confidence bands and that fancy shading from ggplot2.
Add text to a plot
Discrete X, Discrete Y
Mosaic Plot
Color code a scatterplot by a categorical variable and add a legend.
par sets the graphics options, where mfrow is the parameter controling the facets.
The first line sets the new options and saves the old options in the list old_options. The last line reinstates the old options.
This R Markdown site was created with workflowr
HTML and CSS are two of the easier coding languages to learn and most people with an interest in becoming a web designer, or even people who have an interest in just being able to make simple changes to their own websites, should be able to master the basics fairly quickly. There are a plethora of online resources for leaning web design and also a number of free eBooks you can download to get you started.
Sometimes though, even the most seasoned of web designers will forget an HTML element, or how to format a CSS rule and will have to resort to online searches to make sure of the information. Having something to hand though is a better way of referencing things as you will not have to stop and perform a search query and dig through the results to find the information you need.
That is where the use of a “cheat sheet” will come in handy, these are sheets of information that are available on a wide variety of subjects that require you to memorize a lot of information, such as all the HTML and CSS tags and elements that you can use.
You can print out a cheat sheet and keep it handy on your desk so you can refer back to it if needed, you can also keep a folder on your computer if required with all your cheat sheets in one place.
There are a huge range of these available online, so we have put together a list of over 30 different options for you to download and start using to aid you in your coding of these two languages. A lot of these will cover the same information so it’s a case of taking a look through them all and saving the ones which are formatted how you like.
Contents
- 1 HTML Cheat Sheets
- 2 CSS Cheat Sheets

These cheat sheets are for helping you with the different aspects of HTML and are available to download in a variety of different file formats.
HTML5 Cheat Sheet (PNG, PDF)
Wga tool windows 7 download. This amazing cheat sheet will boost up your front-end development.
HTML 5 Mega Cheat Sheet
R Coding Cheat Sheet Free
Here you will find a list of HTML tags and elements and a description of what and where they should be used.
HTML Cheat Sheet for Beginners (PNG)
We would highly recommend this cheat sheet to the beginners. Here you will find the cheat sheets in PNG format.
Core HTML (PDF)
Core HTML has Introduced the basics of HTML and XHTML for you. Besides, it has added Page Structure Elements, Key Structural Elements, Specialty Markup etc. We must say it is perfect for beginners and veterans alike.
HTML Cheat Sheet (PDF)
Due to the public demand, HTML Cheat Sheet has been updated. Now you can decorate your office notice board with snippets of usefulness.
HTML Character Entities Cheat Sheet (PDF)
This wonderful cheat sheet is created by DaveChild. In this cheat sheet you will find all the character entities you want. It is available in PDF format.
HTML5 Cheat Sheet (PNG & PDF)
If you want to learn HTML, you need a proper HTML Cheet sheet. This cheet sheet will help you to learn and it will make your life a ton easier. HTML5 cheat sheet is available in PNG and PDF Format.
HTML5 Visual Cheat Sheet (PDF)
HTML5 Visual Cheat Sheet is a simple visual grid. It includes a full list of all HTML tags and of their related attributes. It is supported by HTML5. However, it will help you to find everything at a glance you are looking for. It is available in PDF format.
HTML 5 Cheat Sheet (PDF)
Here you will find a couple of HTML 5 examples and experiments. This is a great cheat sheet. Try it now!

HTML5 Pocket Book
HTML5 Pocket book is a perfect for the beginners. You will find sectioning content, heading content, flow content, interactive content and lots more.
A Simple Guide to HTML

This cheat sheet is nothing but a quick reference of or HTML codes. It is a list of the common HTML tags and attributes. They are being grouped into relevant sections so that it will be easy-to-read.
Periodic Table of HTML5 Elements
This table will provide you all valid elements in the current HTML5 specification. Based on their content model, they are being grouped. It will help you to understand and learn quickly.
The Ultimate HTML Cheat Sheet For Beginners
This is an amazing and complete guide of HTML codes for beginners. No matter what you have any knowledge of HTML or not. You just need to copy and paste and use it on your own blog or website. Though we would recommend you to take time for learning about writing these codes because it will help you a lot in future.
HTML Elements Index
This cheat sheet has been updated their list of all HTML and XHTML elements continuously.
HTML5 Canvas Cheat Sheet
HTML5 Canvas Cheat Sheet is something special. If you do not have any basic knowledge about HTML, This cheat sheet will provide you tags and elements with description.
These cheat sheets are for helping you with the different aspects of CSS and are available to download in a variety of different file formats.
Comprehensive CSS Cheat Sheet (PDF)
If you want to learn CSS and utilize it in a proper way, then this amazing cheat sheet will help you to remember all the elements and CSS tags. It will also help you to stand out among billions of websites.
R Lists Cheat Sheet
CSS Cheat Sheet Infographic
This wonderful cheat sheet includes all the CSS element so that you do not need to twist your fingers or brain to remember them.
The Mega CSS3 Cheat Sheet Infographic
This a printable CSS3 Cheat Sheet. This is a complete listing of all the elements and properties. The Mega CSS3 Cheat Sheet Infographic has brought some long awaited novelties. It is simply amazing. Try this out!
CSS Cheat Sheet
CSS Cheat Sheet is recommended for the beginners. This is really easy to understand. Each and every section has been described with the code. Try this out!
CSS2 Cheat Sheet (PDF)
This wonderful cheat sheet is created by DaveChild. In this cheat sheet, you will find all the CSS character entities you want. It is available in PDF format.
CSS3 Cheat Sheet (PDF)
This is an amazing CSS3 Cheat Sheet. It is available in PDF format.
CSS3 Cheat Sheet (PDF)
Here you will find a couple of CSS 3 examples and experiments. This is a great cheat sheet. Try it now!
CSS3 Animation Cheat Sheet
This wonderful cheat sheet is actually a bundle of presets, plug-and-play animations for your next website projects. You just need to do is add the stylesheet to your website. The result will be visible on your website. It’s really simple. It will definitely save a lot of time.
CSS 2.1 and CSS 3 Help Cheat Sheets (PDF)
It will help you to cover Syntax, Font, Text, Margins, Padding, Border etc. This help sheet includes code snippets for Rounded Corners, Box Shadow, Multiple Columns, Text Shadow, etc. It is available in PDF format and it is completely free. Download it now!
Most Practical CSS Cheat Sheet (PDF)
This is the most amazing and practical CSS cheat sheet ever. We would highly recommend you to download this cheat sheet. Here you will find all the CSS elements with practical examples. It will help you to remember all the codes during your next projects.
Responsive Web Design Cheat Sheet
If you think that Responsive design breakpoint is a rocket science, then I must say, you are probably wrong. If you want to know the proper breakpoint dimensions you do not need to google it every time. It is very simple thing and this cheat sheet will help you to remember these things.
CSS 3, Media Queries Cheat Sheet
This cheat sheet will help you to solve all of your media queries. Try this out!
THE ULTIMATE FLEXBOX CHEAT SHEET
This is an Amazing cheat Sheet. All the elements are provided here with proper examples. If any example is not working, we recommend you to upgrade your browser.
R Coding Cheat Sheet Excel

CSS3 Cheat Sheet (PDF, JPG)
If you want to create a unique website, Styling is a must. This cheat sheet will highlight some new features. It is not the end, it is just the beginning.
CSS Properties and Values
R Coding Cheat Sheet 2020
Here, you will find the css properties and values with proper description. It is simply amazing. Download it now!
