In this tutorial, I am going to show you 3 ways to run your VueJS applications from Visual Studio Code. This will also work for any NPM project that has a package.json but I am going to focus on Vue for this article. I have found that developers who are new to both NPM & Vue have some difficulty getting started so hopefully this will help.
- Visual Studio 2017 Vue Js
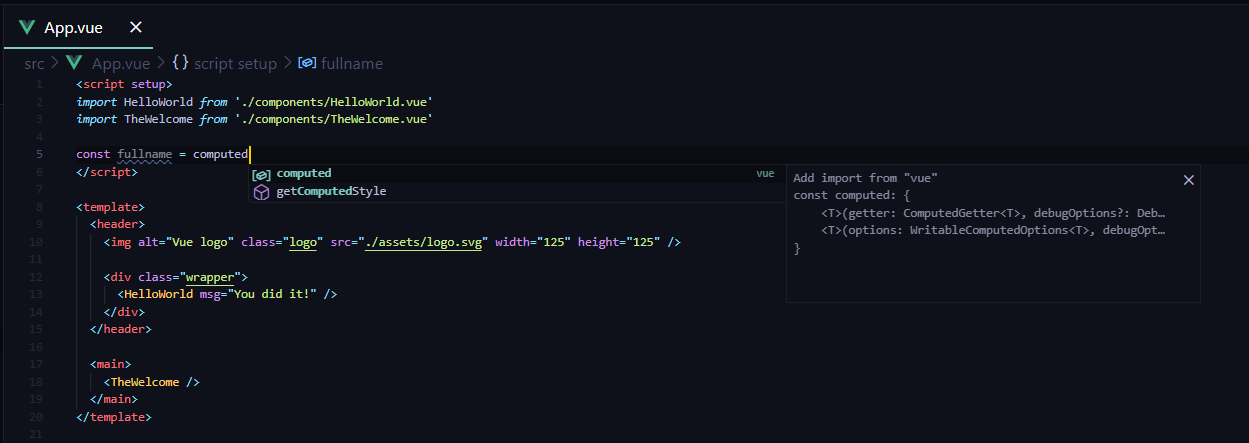
- Visual Studio Vue Intellisense
- Visual Studio Vue Syntax Highlighting
- Visual Studio View Designer
- Visual Studio View Form
Visual Studio Tools Vue.js Pack 2019. Vue.js Pack 2019. Mads Kristensen 28,066 installs (4) Free. Contains HTML Intellisense and code snippets for the Vue.js JavaScript library. Overview Q & A Rating & Review. Install from the Visual Studio Marketplace. The following steps illustrate how to download and install the Syncfusion Blazor Template Studio with the Code Generator extension from the Visual Studio Marketplace., UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue,. Extension for Visual Studio Code - Theme inspired by vue.js. Visual Studio 2019 includes improved support for the Vue.js framework, which improves the development experience when creating an application with Vue. Extension for Visual Studio Code - Sort vue component.
Node, NPM & package.json

If you're new to Node & NPM the good news is you don't need to know everything to get up and running. Whenever you see a package.json just know that this file is there to help you manage your project. In this file, you will find metadata about the project, packages that this project depends on and scripts that are available to run. Here is a simple package.json of a project created using the Vue CLI.
Visual Studio Code
Now that you have a brief introduction to what information the package.json contains it's time to learn how to run our VueJS applications from Visual Studio Code.
Using the integrated terminal
The first way to run your VueJS applications from Visual Studio Code is the one you might have already learned about and that is by using the integrated terminal. If you're opening up a new terminal/command prompt to run your projects this will speed things up and bring everything back to Visual Studio Code.
With your project open in Visual Studio Code hit the keyboard shortcut (cmd/ctrl) + `. The backtick is located right above the tab key on your keyboard. This will open the integrated terminal and from there you can run any script for your project.
What commands can I run?
Now this is often a point of confusion for those new to VueJS and NPM in general. What is the command that I type to start my application? What is the command that I type to run my tests? After you have been working in Vue for a while these will become second nature but there are cases where you might inherit a project that has custom scripts.
The easiest way to find out what scripts are available is to open the package.json and look in the scripts block.
Looking at this I can tell right away that the 5 scripts I have available to me are:

- serve
- build
- lint
- test:e2e
- test:unit
So if I want to run any of these I simply type npm run serve or the name of the script you want to run. The serve script is the one that will start your application up in development mode. The scripts block above is what a typical VueJS project will look when you create it using the Vue CLI and selecting both Unit & End to End testing.
There is a chance that if you're working on an existing project there could be a bunch of custom scripts. In a recent article, I documented the process that I used to create a new post generator that I can run to add a new blog post. In that case, I have a newpost script so to run that I just run the command npm run newpost.
Tasks: Run Task
So that's how we run scripts from the command line but not everyone loves typing out commands every time they want to run a project. With your project open the command palette by using the menu item View > Command Palette or by using the keyboard shortcut Shift + CMD + P or Shift + CTRL + P on Windows. From there type Tasks and click on the Run Task command.
This will examine your project and give you a list of the available scripts to run.
You can click on npm:serve or you can start typing the word serve and hit enter when it's selected to run it without using your mouse. If you see the following options you can go here to learn more about scanning the task output.
If you hit continue without scanning the task output Visual Studio Code will run your task. This opens up a terminal for you and runs the script.
The next time you run the task you won't be asked about scanning the output and this process becomes very quick.
NPM Scripts Explorer

If you follow me on Twitter I put this tweet out promising a tip that you might not know existed.
You might not know about one of these. We call this a teaser trailer 😉 #vuejs#npm#vscodepic.twitter.com/gSPlPtFJuk
— Dan Vega (@therealdanvega) May 15, 2019To enable this go into your Visual Studio Code settings and add the following setting
With your project open you will now have a NPM Scripts Explorer in the sidebar. If you click on the play icon next to the script name it will run the script for you, how awesome is that!
Conclusion
I hope this article was helpful in identifying and running your VueJS applications from Visual Studio Code. There is usually more than one way to accomplish a task and not all of us have the same preferences. As always friends...
Happy Coding
Dan
In this 5-10 minute introduction to the Visual Studio integrated development environment (IDE), you'll create and run a simple Vue.js web application.
Visual Studio 2017 Vue Js
Important
This article requires the Vue.js template, which is available starting in Visual Studio 2017 version 15.8.
Prerequisites
You must have Visual Studio installed and the Node.js development workload.
If you haven't already installed Visual Studio 2019, go to the Visual Studio downloads page to install it for free.
If you haven't already installed Visual Studio 2017, go to the Visual Studio downloads page to install it for free.
If you need to install the workload but already have Visual Studio, go to Tools > Get Tools and Features..., which opens the Visual Studio Installer. Choose the Node.js development workload, then choose Modify.
You must have the Node.js runtime installed.
If you don't have it installed, we recommend you install the LTS version from the Node.js website for best compatibility with outside frameworks and libraries. Node.js is built for 32-bit and 64-bit architectures. The Node.js tools in Visual Studio, included in the Node.js workload, support both versions. Only one is required and the Node.js installer only supports one being installed at a time.
In general, Visual Studio automatically detects the installed Node.js runtime. If it does not detect an installed runtime, you can configure your project to reference the installed runtime in the properties page (after you create a project, right-click the project node, choose Properties, and set the Node.exe path). You can use a global installation of Node.js or you can specify the path to a local interpreter in each of your Node.js projects.
Visual Studio Vue Intellisense
Create a project
Visual Studio Vue Syntax Highlighting
First, you'll create a Vue.js web application project.

If you don't have the Node.js runtime already installed, install the LTS version from the Node.js website.
For more information, see the prerequisites.
Open Visual Studio.
Create a new project.
Press Esc to close the start window. Type Ctrl + Q to open the search box, type Basic Vue.js, then choose Basic Vue.js Web application (either JavaScript or TypeScript). In the dialog box that appears, type the name basic-vuejs, and then choose Create.
From the top menu bar, choose File > New > Project. In the left pane of the New Project dialog box, expand JavaScript or TypeScript, then choose Node.js. In the middle pane, choose Basic Vue.js Web application, type the name basic-vuejs, and then choose OK.
If you don't see the Basic Vue.js Web application project template, you must add the Node.js development workload. For detailed instructions, see the Prerequisites.
Visual Studio creates the new project. The new project opens in Solution Explorer (right pane).
Check the Output window (lower pane) for progress on installing the npm packages required for the application.
In Solution Explorer, open the npm node and make sure that all the listed npm packages are installed.
If any packages are missing (exclamation point icon), you can right-click the npm node and choose Install Missing npm Packages.
Explore the IDE
Take a look at Solution Explorer in the right pane.
Highlighted in bold is your project, using the name you gave in the New Project dialog box. On disk, this project is represented by a .njsproj file in your project folder.
At the top level is a solution, which by default has the same name as your project. A solution, represented by a .sln file on disk, is a container for one or more related projects.
The npm node shows any installed npm packages. You can right-click the npm node to search for and install npm packages using a dialog box.
If you want to install npm packages or run Node.js commands from a command prompt, right-click the project node and choose Open Command Prompt Here.
Add a .vue file to the project
In Solution Explorer, right-click any folder such as the src/components folder, and then choose Add > New Item.
Select either JavaScript Vue Single File Component or TypeScript Vue Single File Component, and then click Add.
Visual Studio adds the new file to the project.
Visual Studio View Designer
Build the project
Visual Studio View Form
Next, choose Build > Build Solution to build the project.
Check the Output window to see build results, and choose Build from the Show output from list.
(TypeScript project only) From Visual Studio, choose Build > Clean Solution.
Next, choose Build > Build Solution to build the project.
Check the Output window to see build results, and choose Build from the Show output from list.
The JavaScript Vue.js project template (and older versions of the TypeScript template) use the build npm script by configuring a post build event. If you want to modify this setting, open the project file (<projectname>.njsproj) from Windows Explorer and locate this line of code:
Run the application
Press Ctrl+F5 (or Debug > Start Without Debugging) to run the application.
In the console, you see a message Starting Development Server.
Then, the app opens in a browser.
If you don't see the running app, refresh the page.
Close the web browser.
Congratulations on completing this Quickstart! We hope you learned a little bit about using the Visual Studio IDE with Vue.js. If you'd like to delve deeper into its capabilities, continue with a tutorial in the Tutorials section of the table of contents.
Next steps
