August 7, 2017 Ramya Rao, @ramyanexus
The code editor built to streamline email development workflow. Third-party support. The plugins for these editors are developed by third-party developers. May not support all Emmet features and actions. Visual Studio Code. Aug 07, 2017 Read on to learn about the Emmet 2.0 changes in Visual Studio Code. New modular approach to Emmet. Previously, the Emmet library was a single monolithic codebase that was used for every Emmet action. The author of Emmet, Sergey Chikuyonok, envisioned a new world for Emmet 2.0 with smaller, re-usable modules. This video tutorial of Joseph IT shows the way to install emmet plugin or extension in Visual studio code or vscode simply!If you are a visual studio code us. If you use Visual Studio Code, Emmet comes preinstalled with the IDE. In this video, learn the ins and outs of working with Emmet in VSC. Elmmet VSCode Emmet to Elm extension. Expand Emmet abbreviation into the composition of Elm functions. Note: this extension is still in BETA, if you got some failures, please, create the issue. Instead of write first your markup in HTML, then use some third-party services to generate Elm markap from it you can use any valid Emmet abbreviation right in your editor and get valid.
In the July 2017 release of Visual Studio Code (version 1.15), we're shipping a better Emmet experience which has been in preview for the past 2 releases.
Its features include:
- Emmet abbreviation expansions in suggestion/auto-completion lists.
- Multi-cursor support for most Emmet actions.
- Updated support for custom Emmet snippets.
As part of this update, we have re-written all of the Emmet actions using new npm modules from @emmetio.
An important change is that the Tab key is no longer the default way to expand Emmet abbreviations. Instead, Emmet abbreviations will now appear in the suggestion list. They can be selected like any other smart completion and on selection, the abbreviation will be expanded.
Note: To continue to expand Emmet abbreviations and snippets using the Tab key, set emmet.triggerExpansionOnTab to true.
Read on to learn about the Emmet 2.0 changes in Visual Studio Code.
New modular approach to Emmet
Previously, the Emmet library was a single monolithic codebase that was used for every Emmet action. The author of Emmet, Sergey Chikuyonok, envisioned a new world for Emmet 2.0 with smaller, re-usable modules.
There are now separate npm modules from @emmetio for the different parts of the pipeline required to expand an Emmet abbreviation. These include steps such as:
- Parsing an abbreviation
- Resolving snippets and variables
- Rendering output as per syntax
- Applying transformations
There are also separate modules for parsing HTML and CSS documents to aid in implementing the rest of the Emmet features. You can find these modules on npm under emmetio.
This modular approach was taken to allow editor plugins to use the editor specific APIs for better Emmet integration with the editor features. For example, this approach has allowed us to:
- Provide Emmet abbreviation expansions in the suggestion/auto-completion list.
- Provide multi cursor support for most of the Emmet actions.
- Provide more efficient parsing of documents using VS Code specific APIs for Emmet actions that need parsed files.
- Pull the Emmet integration out of the VS Code core and into an extension.
Tab no longer the default Emmet expansion key
There were two issues with using the Tab key as a keyboard shortcut for Emmet expansion:
- Emmet expansions occurred when the user wanted to indent source code using the Tab key.
- Items from the suggestion list were inserted when the user wanted to expand an Emmet abbreviation.
Sergey Chikuyonok realized that having Emmet in the suggestion list would be a more pleasant experience. That it helped us solve the above two issues, was an added bonus.
With Emmet abbreviations now easily accessible via suggestion list, we were able to remove the default association of Tab key with the Emmet: ExpandAbbreviation command. The Tab key is now free to do what it was meant to do: indent.
If you have the editor.quickSuggestionssetting turned off, you will have to press ⌃Space (Windows, Linux Ctrl+Space) to trigger the suggestion/auto-completion list manually.
If you don't want Emmet showing up in the suggestion/auto-completion list, set emmet.showExpandedAbbreviation to never.
You can still bind any keyboard shortcut (other than Tab key) to the editor.emmet.action.expandAbbreviation command or use Emmet: Expand Abbreviation from the Command Palette.
If you prefer the Tab key for expanding your abbreviations, then add the setting emmet.triggerExpansionOnTab to your settings and set it to true. We use this setting to provide the appropriate fallback to provide indentation when there is no abbreviation to expand.
Other changes
There are a few other changes that we have documented in the new Emmet page:
- Use
emmet.includeLanguagesinstead ofemmet.syntaxProfilessetting to enable Emmet in other file types - Changes to how you write custom snippets in Emmet
- Changes to available Emmet settings
- To wrap individual lines in a single selection in separate tags, use the command Emmet: Wrap Individual Lines with Abbreviation instead of Emmet: Wrap with Abbreviation.
- Known issues in Emmet 2.0 that we are working on in August 2017
People who made Emmet 2.0 happen
I want to thank Sergey Chikuyonok for his amazing work on modularizing Emmet and helping us bring these improvements to VS Code.
Thanks also goes to everyone who used the new Emmet in VS Code when it was in preview and provided great feedback through GitHub issues. The discussions in GitHub issues were very helpful in getting to the current user experience.
Special thanks to Steve Lombardi, Jens Hausdorf, Vladimir Sizikov, Niichie, Thomas Klepzig and many more who used the VS Code Insiders builds to test my bug fixes and feature additions.
Share your thoughts on the new Emmet
Do you miss any features of the old Emmet? Having trouble using the new Emmet? Feel free to create an GitHub issue and we will do our best to help you out.
It is also easier than ever to contribute to Emmet in VS Code as it is now an extension. The emmet folder in the VS Code GitHub repo has all the source code you need to get started.
Happy Coding!
Ramya Rao, VS Code Team member @ramyanexus
Transcript from the 'Emmet & HTML' Lesson
[00:00:00]
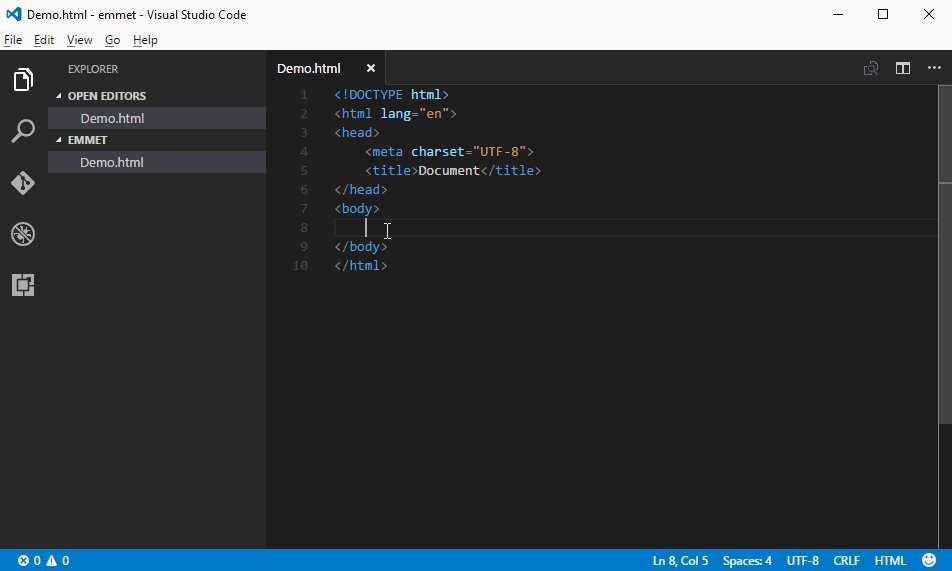
>> Mike North: So where we're going to next is Emmet. And this leads up to our first exercise here. So we're looking at Emmet.md now. Oop, I have and error, silly image paths. We can fix that up here, I think I'm one level too deep. Yep, there we go. I only ever learned this at a basic level.
[00:00:24] But it is, it is proven to be really useful. And I'm just gonna show you where we're going with this. So I'm just gonna open up a scratch pad here. Sorry. So what I've got, just ignore that thing at the top for the moment. Emmet basically allows us to write abbreviations for things, and then hit the Tab key, and that abbreviation will get expanded out.
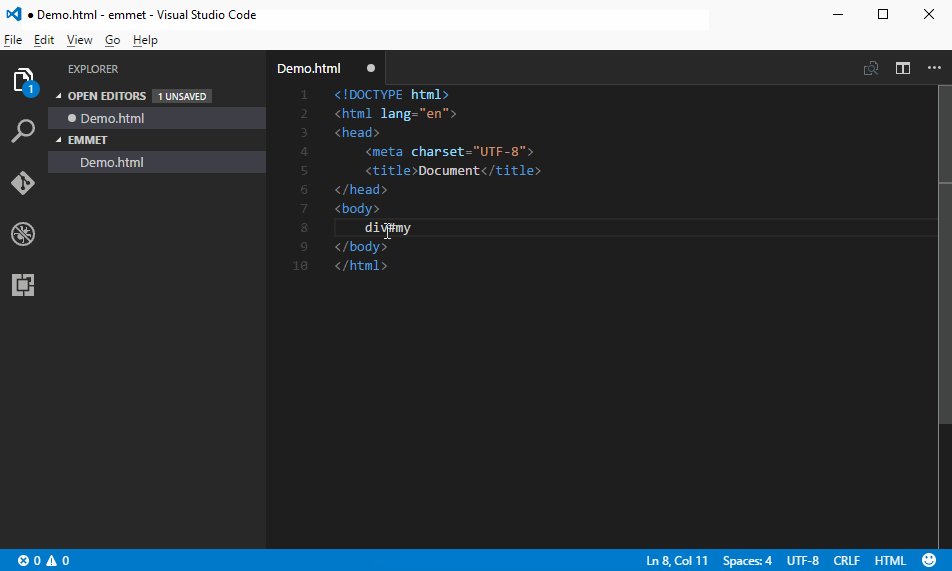
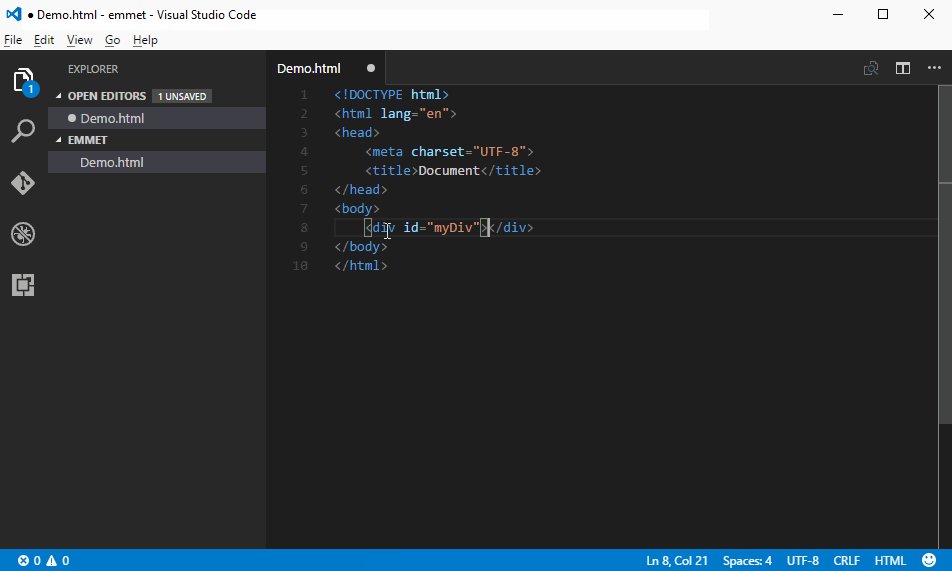
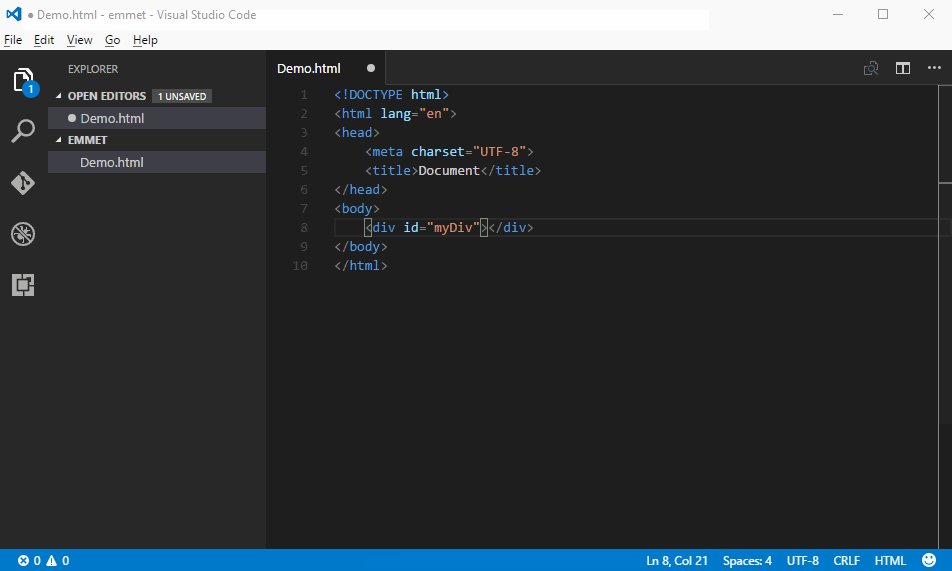
[00:00:56] So for example, if I wanted to say I wish to render a div, they do something like this, div tab and we've got a div, right? So I don't have to write the word div twice, I don't have to do the open then a close tag, already pretty interesting.
[00:01:13] I can also use CSS like things, right? Like a class, so I can say,
>> Mike North: .frontendmasters tab, and I'll get a div with a class, frontend masters. So, when we get complicated here, say. What I've created up here is,
>> Mike North: A more elaborate expansion here. And I'm just gonna expand out what that looks like.
[00:01:47]
>> Mike North: So I have created an unordered list with ten list items in it, each of which has an img tag. And you'll note where my cursor is positioned right now. It's sort of in the first blank to fill in. And as I hit Tab, I'm actually gonna be able to sort of cycle through all of these little blanks.

[00:02:07] So the idea here is if you're to create this HTML structure you'd have to do a bunch of copying and pasting, and like positioning your cursor in just the right spot. Or get really used to like advancing your cursor into the position perfectly. Here it's almost just like, let me define the form I wish to fill out and then let's fill in the form.
[00:02:26] And it greatly reduces the number of key strokes that you have to worry about. So this is what we're gonna talk about, this is Emmet.
>> Mike North: And the idea here as you just saw, we can speed up repetitive tasks by typing in some abbreviation and hitting the Tab key.
[00:02:45] This is available, it doesn't matter if Code is your main editor, it's available as a plug-in for almost everything. I've used it in Atom, I've used it in Sublime, I've used it in WebStorm. And once you get used to these things it works really easily and you internalize it very quickly.
[00:03:07] And one of the ways you can internalize it quickly is just realize it's basically the same way you describe HTML in the CSS world, right? Dot for classes. So there are plugins for most editors. It is built into Visual Studio code. You do not need an extension to add it to Visual Studio code.
[00:03:27] It's already in there, and it's one of these things that just sort of works. In fact, it is the foundation for a concept of code snippets, where you can define your own repetitive chunks of code that might be unique to you as a user or, your workspace, for example.
[00:03:43] And Emmet is the basis for doing that, you define your own little custom Emmet completion. If you're a React developer, if you use React or React like things such as Preact or Inferno, this works in JSX as well. So you can expand HTML into React-friendly CSS. Or you'll even get class name instead of class because you can't use class as a reserved word in the JavaScript world.
[00:04:17]
>> Mike North: And for that matter you can use it in like handlebars as well. You'll just need to bring in some handlebars snippets.
>> Mike North: So, the way you want to think of this is, we use CSS selectors for DOM generation. And as we saw, the cursor kind of ends up being in a really convenient place for us to start filling in all of the gaps for our list of grocery items that we just generated.

[00:04:43] That we could, those gaps are likely to change on a per list item basis. So we've gotten to the point where we've extended it out and then we can go about whatever we need to do. Some of this may look messy at first. Keep in mind you don't need to worry about Emmet readability because it's disposable.
[00:05:02] Like you type it and you hit Tab and it's gone. So there's no, even if you're the only one who understands it, you will benefit from it, right? Because you're transforming it into something else, as opposed to other types of mark-up for that mark-up is long living in your document.
[00:05:18] If that were for example, we had that complicated string i typed in and we saved that and like something magically made HTML from that. But the string was committed into our code. We probably want to worry about the readability there. So we already showed how we could use a div.
[00:05:38] We could apply a class here. I do want to show you one thing about this. So you'll note we didn't specify a tag name here. By default you get a div, but there is some sense of contextual awareness. So, and it's not about the context of where you expanding.
[00:05:57] So, if I did like this, if I was inside a span, and I had something in it like this. It'll become a div. But if I did something like this, span, and then used this descendant selector, you'll see that I get like because I am saying I want an element with this class, to be outside this outerspan.
[00:06:23] We're already in a world of inline elements, and so creates another inline element for us, same with an unordered list,
>> Mike North: We get an li. So there is some smart detection of, what is your parent? But it only looks at the completion itself, right? That's the only stuff within that string matters.
[00:06:46] It doesn't matter if there's other text around it. Emmet only operates on that little string and replaces it with something else. It has no knowledge of what's going on around it.
>> Mike North: So just like with CSS, we can use IDs as well with a hashtag. And you see here we've got one tag that has both an ID and a class on it.
[00:07:09] You could also use .foo.bar whatever to add multiple classes. And again, in React this would not be class, it would be a class name. This is the React appropriate expansion. Some tags end up having default attributes that you sort of must implement. An img tag doesn't really make sense without a source.
[00:07:28] And you're not making it accessible unless you have an alt there. So only a screen reader can dictate to a vision impaired user. So it will basically like give you these to fill out by default. So, similar in concept to what we have in CSS. There's a direct descendant selector and a sibling selector.
[00:07:54] I am likening this to CSS, so that we can remember how these are treated. But keep in mind, what we're trying to do with CSS is very specifically target one or more things. We would say only this pen that's inside this div that's inside the element of this particular class.
[00:08:14] Here we're looking to generate a chunk of DOM. So there's a slight conceptual difference here in that we're trying to describe like the structure of an object here. Whereas in CSS we're trying to surgically get down to a very specific thing and only apply a style where we intend to apply it.

[00:08:33] So the descendant selector here can be used to say, I want to put stuff inside an element that I'm generating. And again here, we saw that we could drop the li here, the context of already being inside an unordered list would give us that li by default anyway.
[00:08:54] So we could just remove that piece. So the sibling selector just basically says I want these things to be side by side by side.
>> Mike North: So there's also this climb up operator. And I don't use this at all. If you look through my Emmet history for like the past decade, you would not find more than one or two occurrences of this character.
How To Get Emmet In Vs Code
[00:09:23] And it was probably just me playing with it, and then having a disgusted look on my face. So what's happening here? Let's read left to right. So we're, I should not double click in these. So we have a div, and then a sibling div that follows it and so that's this one here.
[00:09:42] And then inside that second div, we've got a paragraph with a span and m next to it, so that's this thing here on the third line. And then basically we've got to climb up to get out of that,
>> Mike North: Paragraph tag effectively. So think of it as canceling this out, this descendant selector thing.
[00:10:08] And so we climb out and now we're back inside the scope of this second div, and we can put this block put element. I don't use this, and I will show you why, cuz we can use parenthesis. Parenthesis makes sense to me, it's just like math, right? Where you can group some stuff together, and that is regarded as sort of a single expression.
[00:10:30] So in this case, we're able to create exactly the same thing, but to my eye, this is much easier to reason your way through. Or basically saying, I've gat two side by side divs, inside the second one, I've got the following. First, a paragraph tag with a span and siblings inside of it, close parenthesis, and then next to that, a whole thing, I've got a blockquote.
[00:10:55] So I can read this much more easily it makes sense a bit much more easily. So I tend to never ever use that climb up operator. I do use this once in a while. And what I'm showing you here, by the way, this is much more complicated than my typical use of Emmet.
[00:11:10] You will see that as you start experimenting with this, a couple small, simple expansions are way easier than trying to craft the perfect thing that will just dump out some complicated structure perfectly on the first expansion like it's not worth it. In fact you'll end up basically putting enough mental energy into trying to think about what you want to expand that you basically eat up all the productivity benefits of using this thing.
[00:11:42] if you have to think too hard about like exactly what incantation you have to utter in order to make this stuff work, to generate something of significant complexity. This is already at the point where it's a little bit, this is like giving questionable. So, multiplication is something that I do use, and I typically only use it for lists.
Using Emmet In Visual Studio Code
[00:12:05] You could use it for whatever but I find that lists are where this ends up shining the most. And in this case, we're basically saying for a given element, we can say times 5, times n, right? Any number of these. And here we're gonna get col and then five li's inside of it.
[00:12:23] And then we could actually keep going inside of this, and that would basically say 5 li's, each of which has the following inside of it, and then you can continue on.
>> Mike North: So we can use these braces to add text to the body of elements. And I don't find that I use this, but if you see it, this is what it's trying to do.
[00:12:46] This is where we're just showing off like crazy. See I've got a dollar sign here, think of it that's like your iteration variable within the for loop that's creating this, and so we've got one, two, three, four, five here. Again, you'll be hard pressed to find that you're using this all the time.
Emmet Abbreviations Visual Studio Code Not Working
[00:13:08] But it may be that someone gets used to this and finds an occasional place to use it.
